Hosting a Webapp on an Azure Virtual Machine (Windows server) and Azure WebApp
Hi and welcome to this tutorial on how to deploy a WebApp on an Azure windows server and Azure Webapp. The project was done by the Sidehustle Cloud Computing Cohort 6.0 Interns(Alpha clan).
REQUIREMENTS
The tools required for the completion of this project are: An Azure Account Visual Studio 2022
These are the steps used in the execution of this project:
STEP 1: Install Visual Studio 2022 and during the installation select ASP.Net and Web development, and Azure Development.
STEP 2: In Visual Studio 2022, create a new project and use the ASP.Net core web app template.
STEP 3: After creating the project, click on the play button to run the application, this pops up a default webpage on the browser.
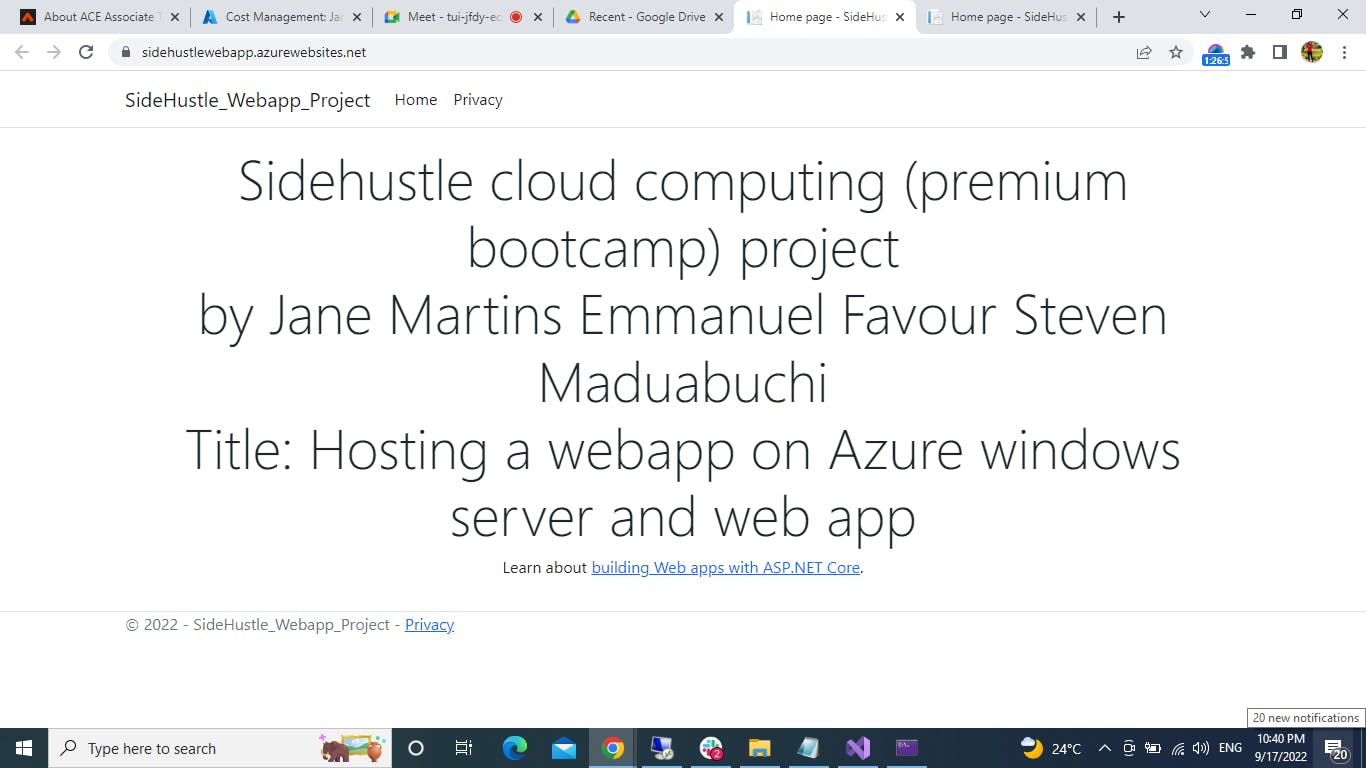
STEP 4: We changed the default webpage to display the names of the team members and the title of our project.
STEP 5: Next, deploy an Azure Virtual Machine (Windows Server 2019). During the configuration process, we chose DS2_V2 for the size of the virtual machine and assigned a username and a password that would be used when remoting into the virtual machine.
STEP 6: Configure Internet Information Services (IIS) in the deployed windows server.
STEP 7. Add an inbound security rule for http port 80 to the Network Security Group. This rule was applied because Internet Information Service uses port 80.
STEP 8. Assign a DNS name to the VM and add a rule for port 8172 to the Network Security group.
STEP 9. Afterwards, add the role of the Management service on the virtual machine.
STEP 10. On the Windows Server, enable remote connections in the Management service configuration in IIS by clicking apply and click start to start the Management service.
STEP 11. Download and run the .Net Hosting Bundle. This allows .Net applications to be hosted on IIS
STEP 12. On the web browser within the VM, download .NET 6.0 framework. Note: ASP.NET Core Runtime 6.0 should be used.
STEP 13. On the web browser within the VM, the Web Deploy v3.6 tool was downloaded and installed.
STEP 14. The Azure account used for the deployment was added to Visual Studio 2022.
STEP 14.1 This was done by clicking on tools at the menu bar, then clicking on options. In the search bar type Azure. Under Azure Service Authentication, “Account selection” was selected, the account was chosen and we clicked “OK”.
STEP 14.2 On Visual Studio 2022, after right clicking on the name of the project by the left panel, click “publish”, selected “Azure” and clicked next. Then we selected "Azure Virtual Machine” then clicked on next, selected the deployed VM and clicked on finish. This created a publish profile.
STEP 15. Click on more actions, then edit, click on connection, next validate the connection by providing the password for the Azure. Tick the checkbox to accept the certificate and then save.
STEP 16. Now click on “Publish”.
STEP 17. Copy the DNS name and paste on a browser to view the published Web Application.

HOSTING THE WEB APP ON AZURE WEB APP

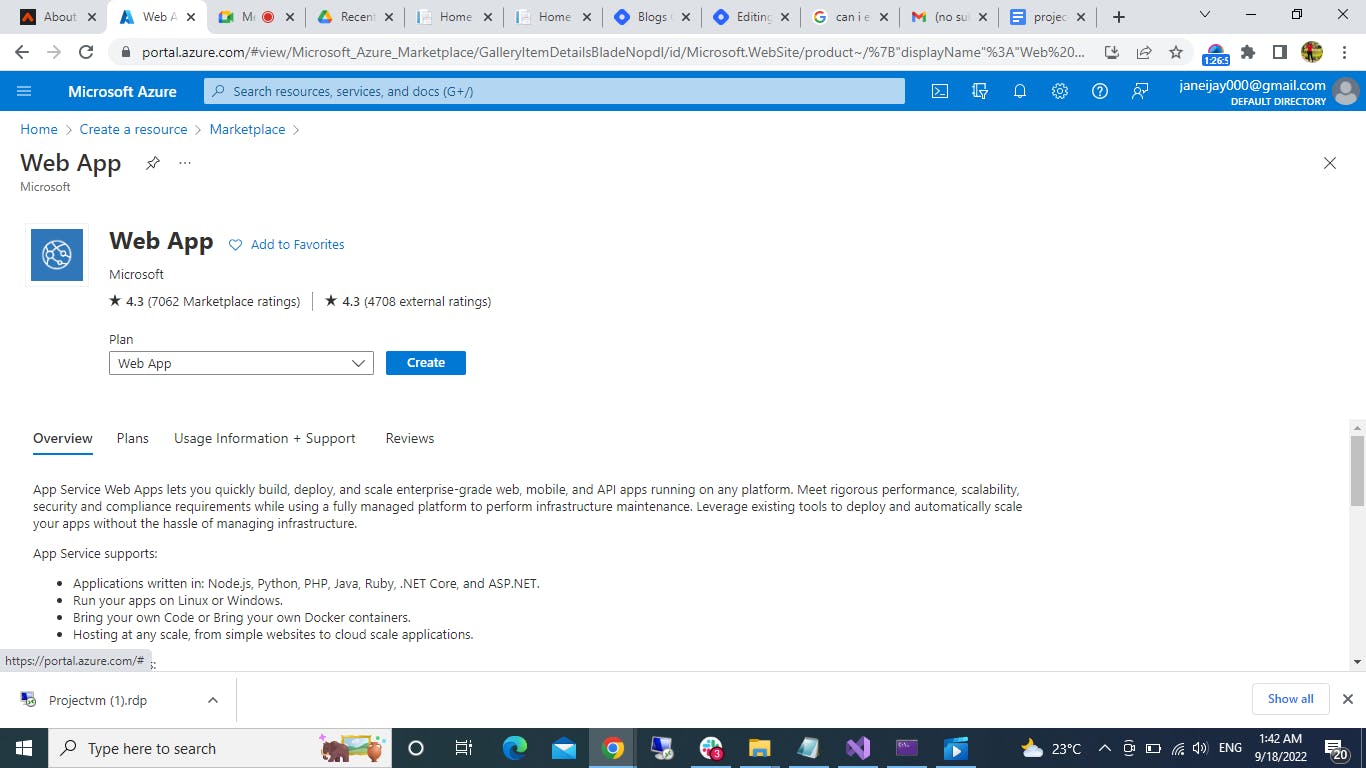
STEP 18. The Azure Web App was deployed from the Azure portal. Note: we chose “code” under Publish and .NET 6 as the Runtime stack. Also, we changed the SKU and Size to Basic B1.
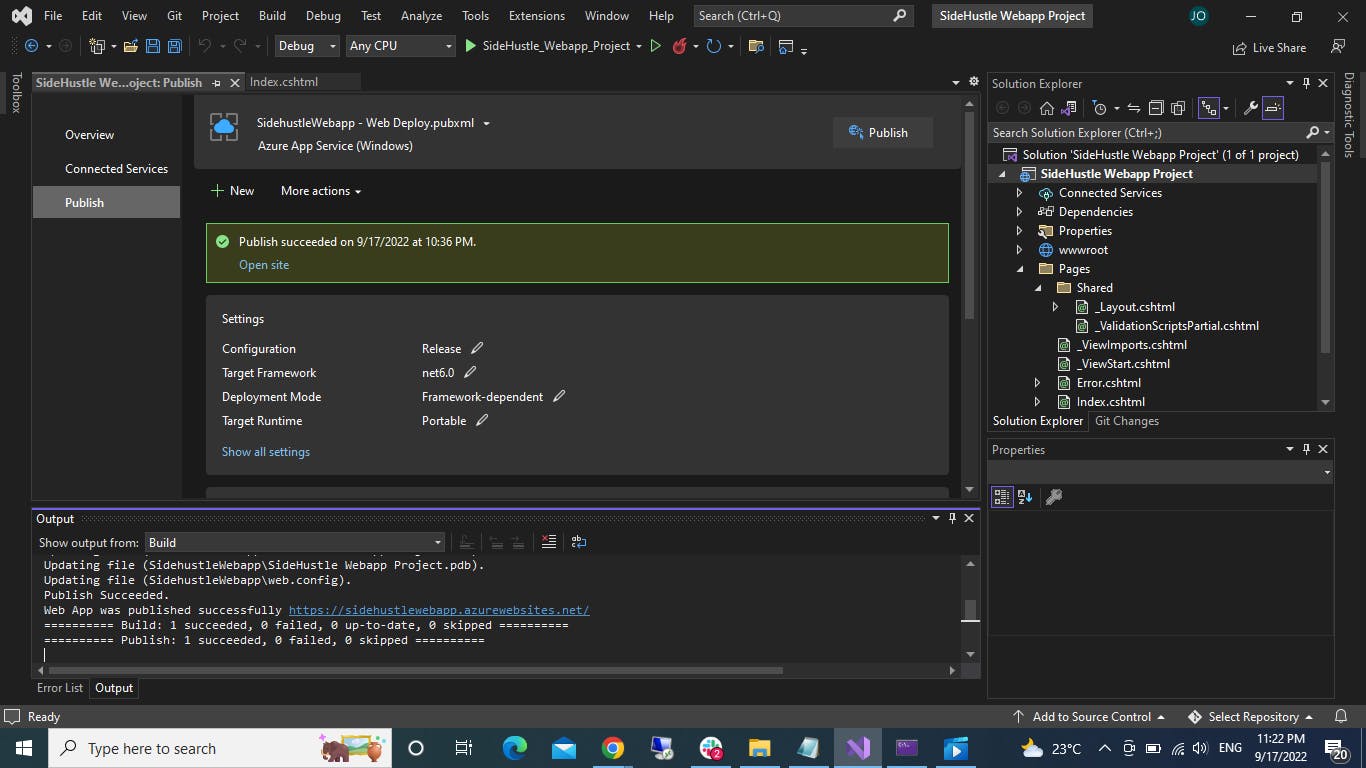
STEP 19. To host the WebApp on the Azure Web App, open the Visual Studio 2022,right click on the name of the project and click “publish”. Select “Azure” and click next, then select " Azure App Service (Windows)” then click next. Select the Azure WebApp and click finish.
STEP 20. Finally, click on “Publish” at the top of the page to publish the web app on the Azure web app. After publishing, copy the URL and paste on the browser of the local machine to view that the Web page can be accessible over the internet.